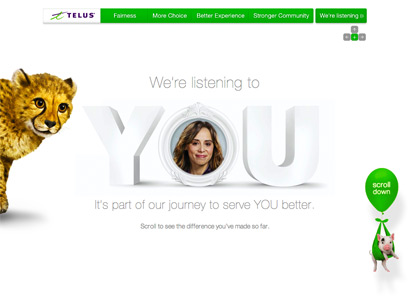
Telus’ “You”
Client: Taxi

Taxi invited me on board for to help them out with a single HTML page that is made up of thirty-plus, browser-window-sized content areas to give it the impression of being a microsite. The page uses Parallax JavaScript coding to do a lot of crazy special effects as the user scrolls through the content areas from top to bottom. I was on a team of three front-end developers and was brought in to do some grunt work and build out a jQuery drag-and-drop in order of importance poll that would submit the poll’s results automatically via Ajax once the poll was completed. I also made a few coding modifications so the drag-and-drop would be compatible for the iPad’s touchscreen.